

 |
 |
| FTP | CCD | Buscar | Trucos | Trabajo | Foros |
|
|||||||
| Registrarse | FAQ | Miembros | Calendario | Guía de estilo | Temas de Hoy |
 |
|
|
Herramientas | Buscar en Tema | Desplegado |
|
#1
|
||||
|
||||
|
Un feedback sobre el foro
Hubiera jurado que había un foro para esto, pero parece que no.
 Pregunto: ¿Existe alguna configuración que me cambie el ancho de la caja de texto en la que uno escribe un post? Porque yo no la veo... Y sí no hay, ¿considerarían los ilustres modificar el ancho o implementar la opción en el User CP? Lo que me pasa a mí, que supongo ha de pasarle a bastante gente, es que con esta moda de los monitores widescreen, el recuadro de texto parece excesivamente angosto. De hecho, a mí me entrarían 3 textareas. Está bien, yo lo cambio con el Dragonfly (sí, Opera  ) y listo. Pero así, con su valor por defecto, me parece medio un desperdicio de espacio y una cierta incomodidad al usar un recuadro tan chiquito teniendo espacio de sobra. ) y listo. Pero así, con su valor por defecto, me parece medio un desperdicio de espacio y una cierta incomodidad al usar un recuadro tan chiquito teniendo espacio de sobra.Gracias por su atención y saludos. |
|
#2
|
||||
|
||||
|
Muy buena observación compañero. Yo también ya en una ocación opiné lo mismo pero creo que nadie me escuchó. Lo ideal sería establecer el ancho del control a X porcentaje del ancho de la ventana. Creo que 75% ó 80% sería una configuración ideal para la gran mayoría de los usuarios.
No soy fanático de que este tipo de cosas sean opcionales porque hacen complicado la interfaz y el código de la aplicación. Creo que lo mejor sería dejar ya un valor predeterminado y que éste sea lo más ideoneo para la mayoría. Nuevamente repito, creo que el porcentaje 75-80 podría ir bien. Sin embargo hay que hacer la prueba. Saludos, Chris |
|
#3
|
||||
|
||||
|
Hola,
Recuerden que los foros actualmente corren sobre vBulletin, que es un software que no programamos nosotros por lo que hay modificaciones que no pueden hacerse con una simple opción en el panel de administración. De todas formas, si encuentro alguna manera de hacer esto que piden sin tener que hackear el código de vBulletin, podríamos probar. // Saludos |
|
#4
|
||||
|
||||
|
Siempre me ha parecido bastante reducido el tamaño del editor pero en ningún momento se me ocurrió proponer que se haga mas grande, siempre lo hacía manualmente ya que el chrome me permite redimensionar los textareas, sin embargo, a raiz de este mensaje me puse a jugar con el web developer de Firefox(o Iceweasel en mi caso) y con la herramienta del desarrollador de Chrome y el resultado ha sido esto:
Código:
.panelsurround .panel > div{
width:95% !important;
}
.panelsurround .panel > div > table{
width:100% !important;
}
/*A Firefox (o al menos Iceweasel) no le basta con incrementarle el tamaño al textarea por el ID, sino que necesita que se le haga al iframe que se crea dinámicamente*/
#vB_Editor_001_textarea,
.panelsurround .panel iframe{
width:100% !important;
}
Saludos |
|
#5
|
||||
|
||||
|
Cita:
 Aunque lo suyo sería modificar los ficheros. En el panel dicha opción no está disponible. Seguro!
__________________
Germán Estévez => Web/Blog Guía de estilo, Guía alternativa Utiliza TAG's en tus mensajes. Contactar con el Clubdelphi  P.D: Más tiempo dedicado a la pregunta=Mejores respuestas. |
|
#6
|
||||
|
||||
|
Además de lo dicho, os he subido un poco el espacio de la caja de texto (no se si lo notaréis).
El tema de % no acaba de funcionar y no he querido subirlo mucho más por los usuarios que puedan tener monitores más pequeños. Un saludo; Y gracias por las sugerencias.
__________________
Germán Estévez => Web/Blog Guía de estilo, Guía alternativa Utiliza TAG's en tus mensajes. Contactar con el Clubdelphi  P.D: Más tiempo dedicado a la pregunta=Mejores respuestas. |
|
#7
|
||||
|
||||
|
Cita:
Saludos, Chris |
|
#8
|
||||
|
||||
|
Gracias Neftalí, muy amable.
Interesante, pero nop, a mí no me aparece... cuestiones de compatibilidad supongo. |
|
#9
|
||||
|
||||
|
Cita:
     Han cambiado otras cosas, pero justo el cuadro de mensaje no he conseguido que se viera correctamente. NOTA: De todas maneras, me lo dejo pendiente a ver si en otro momento me puedo "pelear" de nuevo.
__________________
Germán Estévez => Web/Blog Guía de estilo, Guía alternativa Utiliza TAG's en tus mensajes. Contactar con el Clubdelphi  P.D: Más tiempo dedicado a la pregunta=Mejores respuestas. |
|
#10
|
||||
|
||||
|
eso aparece cuando usas el navegador de google Chrome. En realidad lo agrega a cualquier textarea de cualquier pagina, y la verdad que esta muy bueno y bien hecho, porque cuando agrandas el textarea las demas cosas se van moviendo junto con esto, por ejemplo la barra donde estan las caritas...
|
|
#11
|
||||
|
||||
|
Cita:
Saludos, Chris |
|
#12
|
||||
|
||||
|
Neftalí, con esto te refieres al css que indico mas arriba o a que exactamente?... Lo probé en ff y chrome, no ví ningun problema y me quedaba al a perfección. Aunque claro, el css no es lo más optimo que he escrito, pero me funciona.
|
|
#13
|
||||
|
||||
|
La ventaja del % es que se obtiene una interfaz fluida, que sea adapta a cualquier tamaño de ventana.
Adunto unas capturas de como se ve aplicado el css que pongo arriba utilizando webdeveloper en iceweasel, una en pantalla completa y la otra reducida. Saludos |
|
#14
|
||||
|
||||
|
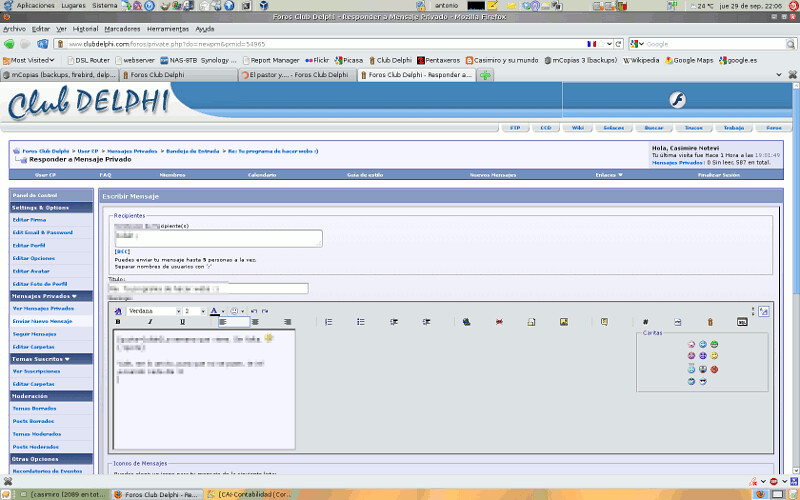
A mí me sale ahora a pantalla completa, algo así:
 A veces sí y a veces no  Esta imagen es de los mensajes privados
__________________
 La otra guía de estilo | Búsquedas avanzadas | Etiquetas para código | Colabora mediante Paypal |
|
#15
|
||||
|
||||
|
Lo que veo D-MO en tus capturas es que el ancho de la caja de grupo "caritas" está demaciado grande. Hay que reducirlo. Voy a realizar mis pruebas con Firebug. Luego os comento.
Saludos! |
|
#16
|
||||
|
||||
|
El enorme margen que hay entre los botones de formato (Bold, Italic, Alineado, Cita, Delphi, etc.) Se soluciona agregando una última columna vacía con ancho de 100%. Este es el código para esa columna.
Código:
<td width="100%"> </td> |
|
#17
|
||||
|
||||
|
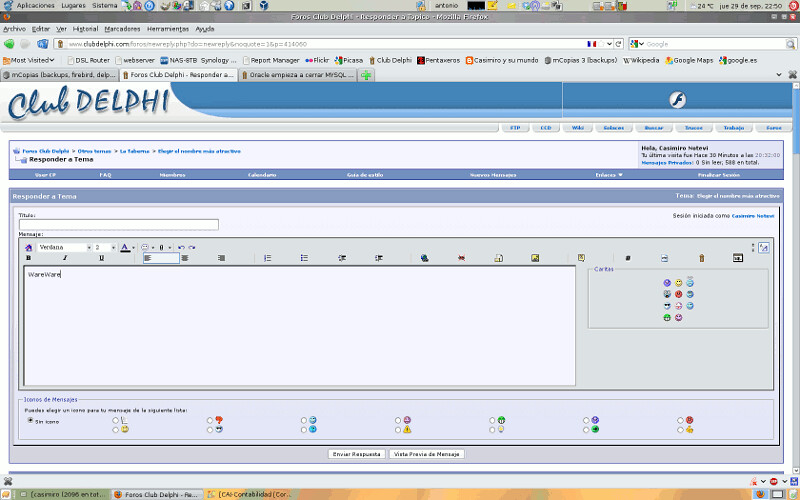
Es así cómo se me ve a mí:
 Lo cambios hechos: 1. Reparado el problema del ancho de los controles de formato. 2. La columna dónde están la caritas tienen un ancho específico de 100px. 3. El ancho del editor es de 100%. |
|
#18
|
||||
|
||||
|
A mí me sale bien estirado
  .
__________________
 La otra guía de estilo | Búsquedas avanzadas | Etiquetas para código | Colabora mediante Paypal |
|
#19
|
||||
|
||||
|
Con respecto al problema del editor de los mensajes privados reportados por Casimiro, este es el código final para reparar el problema:
Código:
<td style="padding-right:20px" class="controlbar">
<textarea name="message" id="vB_Editor_001_textarea" rows="10" cols="60" style="display:none; height: 250px;" tabindex="1" dir="ltr">
</textarea>
<iframe style="border: 2px inset; width: 100%; height: 250px;" tabindex="1" id="vB_Editor_001_iframe">
</iframe>
</td>
Los controles de formato y caritas se reparan de la misma manera a cómo lo he dicho anteriormente. |
|
#20
|
||||
|
||||
|
Es que yo no tengo acceso al código fuente del club Casimiro. Solo comparto los cambios que he hecho para que alguien que sí tenga acceso los aplique
 Saludos, Chris |
 |
|
|
 Temas Similares
Temas Similares
|
||||
| Tema | Autor | Foro | Respuestas | Último mensaje |
| Criterios del foro sobre los mensajes... | oscarac | Varios | 2 | 14-04-2011 19:42:22 |
| He abierto un Foro sobre buceo, a ver qué os parece | soler | La Taberna | 9 | 08-09-2007 19:53:31 |
| foro php bb | truequeman | PHP | 2 | 20-01-2007 02:33:48 |
| Una Pregunta sobre el Foro? | danytorres | Varios | 5 | 18-07-2003 02:44:45 |
|